La importancia de un buen diseño web para tu negocio
27 febrero, 2019
Actualiza la web de tu negocio
7 marzo, 2019¿Qué es una web responsiva o adaptable?
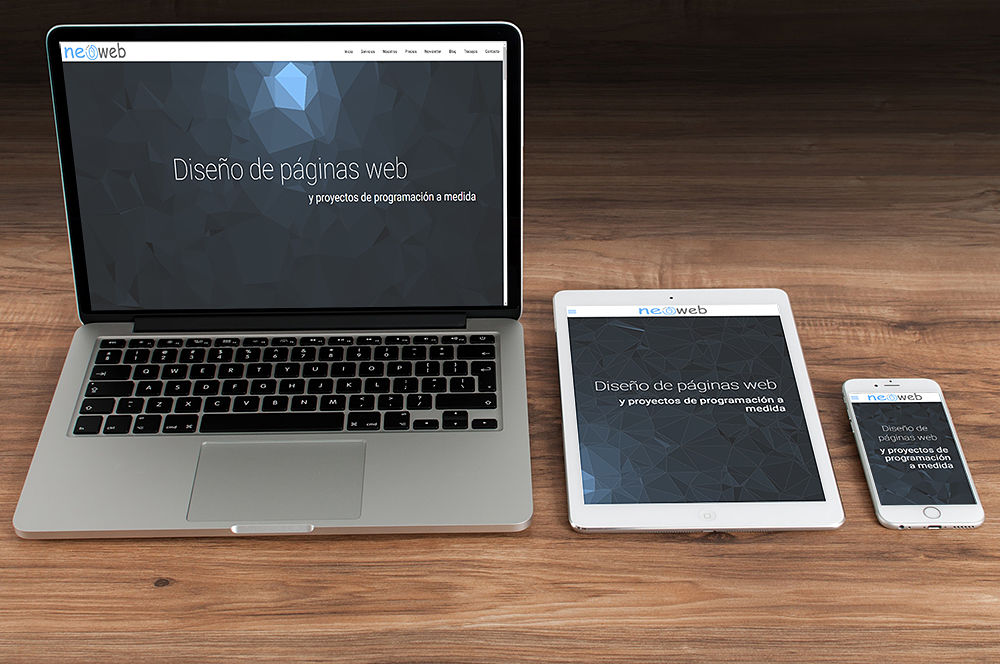
Aunque parezca que el diseño web adaptable y el diseño web responsivo sean lo mismo, hay que saber diferenciar entre uno y otro.El diseño web responsive es una técnica de programación que permite crear unos patrones de medidas proporcionales y flexibles. Con ellos conseguimos que el contenido de la web se adapte a la distinta resolución que solicite el dispositivo del usuario (Smartphone, tablet, PC).
Por otra parte, el diseño web adaptable es el uso de distintos estilos preestablecidos para cada resolución. Al acceder a la web, ésta detecta el dispositivo utilizado y carga el estilo que mejor se adapte. Este método sacrifica la flexibilidad del diseño responsivo, pero no por ello es peor, ya que muchas webs buscan un diseño distinto para cada tipo de dispositivo.
Hay tres formas de indicar al navegador que cargue una hoja de estilos según el dispositivo. Veamos cada una de ellas con un ejemplo:
- Utilizando la regla @import para importar las reglas de estilo deseadas desde otras hojas de estilo:
@import url(style_800.css) screen and (min-width: 800px); - Colocando los estilos según dispositivo directamente en la hoja de estilos. Para ello hacemos uso de las Media Queries. Incorporadas desde CSS3, es la forma más común de hacerlo:
#titulo{float: none;} @media screen and (min-width: 800px) { #titulo{float: right;} } - También podemos recurrir a incluir una hoja de estilos externa que, dependiendo del medio desde el que se accede, cargaremos en la web:
<.. link rel="stylesheet" type="text/css" media="screen and (max-device-width: 800px)" href="style_800.css" />
Parecidos o no, la finalidad de estos dos tipos de diseño es la misma: adaptar la apariencia de la página para ofrecer la mejor experiencia al usuario, venga del dispositivo que sea.

¿Por qué es importante que mi web sea responsiva?
Un gran número de las visitas de tu web proviene de dispositivos como Smartphones y tablets. Por ejemplo, alrededor de un 37% de los españoles que accede a internet lo hace únicamente desde el teléfono móvil. Estamos hablando de que, aproximadamente, 1 de cada 3 personas en España que navega por internet lo hace sólo desde su Smartphone, y no tenerlos en cuenta a la hora de ofrecerles un diseño adaptable de tu web es tirar a la basura un gran número de visitas.Centrarse sólo en el diseño para tu web desde el navegador de tu ordenador es un grave error, ya que descrimina al usuario que accede a ella desde cualquier otro dispositivo, haciendo que se marche. No poder realizar una compra, contenido inaccesible o ver un diseño mal estructurado conseguirá crear desconfianza en el usuario.
Para Google, la experiencia del usuario es fundamental y tiene muy en cuenta la accesibilidad de tu sitio mediante los distintos dispositivos. Un mal o nulo diseño responsivo te hará perder una gran cantidad de visitas y además penalizará tu web en la carrera por colocarse en las primeras posiciones del buscador.
¿Quién no ha visitado alguna vez una página desde el móvil y ha sido incapaz de leer el texto, ha visto el contenido semioculto o salirse de los márgenes o no ha podido pulsar un enlace diminuto? Desagradable ¿verdad?, pues evita esto a tus usuarios.
Diseño web responsivo
En Neo-web trabajamos contigo para crear el mejor diseño posible para tu web sin perder de vista el rendimiento. Disponemos de todas las herramientas necesarias para hacer tu sitio adaptable a todos los dispositivos.Sin duda tu imagen también es la nuestra.